Covered in this Tutorial
- Saving Gravity Forms File Uploads to the WordPress Media Library
- Attaching the Uploaded Media to a Post Created from the Submitted Gravity Form
- Connecting Gravity Forms Multi-File Upload Fields to ACF Gallery Field
Saving Gravity Form File Uploads to the WordPress Media Library
One of my favorite features in Gravity Forms is the ability to create draft posts on your site from front-end form submissions. This is an extremely powerful feature and can be used to populate almost any type of custom content you want to create for your site. (User-Generated Content baby!)
However, the process become a little “broken” when working with file upload fields.
When a user uploads files via a Gravity Form, the files aren’t stored in the WordPress media library, they are uploaded to a separated folder within your site’s uploads directory. When you think about it, this makes perfect sense. You wouldn’t typically want these files cluttering up your media library.
However, when using the form to create a draft post, I absolutely DO want the files to be stored in the media library.
Leverage the GP Media Library Plugin to Upload to Media Library
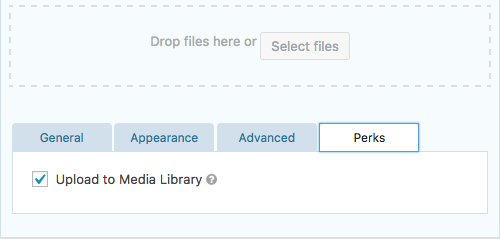
The best approach for this is a simple one, use the GP Media Library plugin from Gravity Wiz. When you activate, along with the core Gravity Perks plugin, you’ll see a new tab when adding any file upload type field.

Attaching the Uploaded Media to a Post Created from the Submitted Gravity Form
The above Perks plugin will take care of getting the uploaded files in your WordPress Media Library, however if your form is being used to create a new post, the files won’t be attached to the newly created post.
To do this, we’ll use the “gform_after_create_post” hook to grab all the newly created media files and updating their “post_parent” ID to be that of the newly created post from the form submission. To get the newly created file IDs, look at line #16 below:
$file_ids = gp_media_library()->get_file_ids( rgar( $lead, 'id' ), 2 );
The “2” at the end of that line should correspond to the field ID for the file upload field in your form.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <?php | |
| add_action( 'gform_after_create_post_1', 'lc_gp_media_library_attach_to_post', 10, 3 ); | |
| /** | |
| * Attach the uploaded images to the created post. | |
| * | |
| * @param int $post_id The Post ID for the post created with the form. | |
| * @param array $lead The Lead Object. | |
| * @param array $form The Form Object for the form used to create the post. | |
| */ | |
| function lc_gp_media_library_attach_to_post( $post_id, $lead, $form ) { | |
| // Is the gp_media_library perk activated? | |
| if ( ! function_exists( 'gp_media_library' ) ) | |
| return; | |
| $file_ids = gp_media_library()->get_file_ids( rgar( $lead, 'id' ), 2 ); | |
| foreach ( $file_ids as $id ) { | |
| $args = array( | |
| 'ID' => $id, | |
| 'post_parent' => $post_id, | |
| ); | |
| wp_update_post( $args ); | |
| } | |
| } |
TIP: You’ll notice in the snippet above that I used “rgar()” to grab the “id” from the $lead array. To help “future proof” your custom code that is built on top of other plugins, it is always best to use the utility functions provided by the plugin for interacting with their content.
Connecting Gravity Forms Multi-File Upload Fields to ACF Gallery Field
*UPDATE: GP Media Library v1.0.3 adds support for ACF gallery fields out of the box!
The Advanced Custom Fields Gallery Field is an extremely common way for managing a gallery of images on a post.
To connect the multi-file upload field to the ACF Gallery, we need to start by adding a standard File Upload field to our form. This DOES NOT have to be a Posts Field Custom Field, we’ll handle the connection to the newly created post in our snippet below.
The majority of this snippet is similar to the one above, we’re using the “gform_after_create_post” hook to grab all the newly created media files and then updating the gallery field meta_key (“gallery” in the example below) with those IDs.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <?php | |
| add_action( 'gform_after_create_post_1', 'lc_gp_media_connect_to_acf_field', 10, 3 ); | |
| /** | |
| * Attach the uploaded images to the created post. | |
| * | |
| * @param int $post_id The Post ID for the post created with the form. | |
| * @param array $lead The Lead Object. | |
| * @param array $form The Form Object for the form used to create the post. | |
| */ | |
| function lc_gp_media_connect_to_acf_field( $post_id, $lead, $form ) { | |
| // Is the gp_media_library perk activated? | |
| if ( ! function_exists( 'gp_media_library' ) ) | |
| return; | |
| $file_ids = gp_media_library()->get_file_ids( rgar( $lead, 'id' ), 2 ); | |
| update_post_meta( $post_id, 'gallery', $file_ids ); | |
| } |

Hey Josh, awesome tutorial! I’m glad you found GP Media Library to be helpful. We’ll be pointing users who need to attach the media files to the newly created post here.
GP Media Library v1.0.3 adds support for ACF gallery fields out-of-the-box.
Let me know if you have any other ideas to improve this plugin!
Hey David,
Thanks! We love Gravity Perks and find use for them often.
I’ve updated the tutorial with this info!
Hi Josh,
Great tutorial!
Will I be able to do this with the Gravity Forms Personal Licence?
Grtz!
A personal license will work just fine. Their license levels don’t change – the core plugin is always the same.
Thanks.
So I got Gravity Forms, Gravity Wiz/Perks and ACF licence but for some reason the multiple uploaded images won’t show up in the newly made post.
I added a gallery form for new posts.
I pasted the AFC Gallery snippet in my child theme’s functions.php
Changed the FORMID to the correct one and changed the field ID as well.
The images load in my media library but don’t attach to the post.
Can you please help me?
Nevermind my earlier request for help, I made a typo in the customfield gallery name so it wasn’t recognized. Works perfectly now. Thanks for the great tutorial.
Just what i needed. Thank you for this tutorial.
Greetings form Holland
Hi, when the post is deleted, do the images stay in the media library, or are they deleted also? I have members posting, but their posts expire after 90 days and I don’t want to be left with all of their surplus images. 🙂
Is this code still working? I’m having trouble with it. It doesn’t appear to be attaching the images that were uploaded via gravity forms and the ACF gallery TO the actual post. I’ve double checked the form ID and the name of the custom field etc.
Any help would be great.