Defining Default Genesis Settings for Your Child Theme
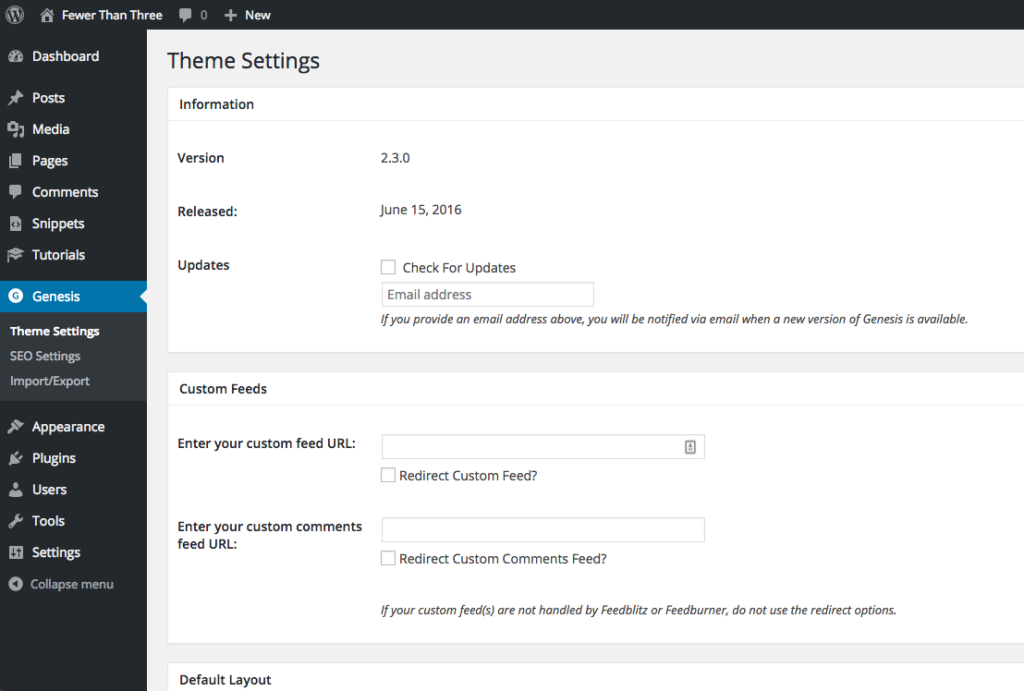
We’re all familiar with the Genesis settings section of the WordPress dashboard. It’s usually the first place we go when activating our child theme to make some basic changes such as switching to an image logo, setting breadcrumbs, or setting up our blog featured images and positions.

Did you know you can have Genesis set your preferred defaults every time you activate your theme for your projects? Take a quick look at the code at the bottom of the “theme-defaults.php” file in the Genesis Sample theme. Here, they’re using the genesis_update_settings function to:
- Limit the number of posts displayed on the blog page template to 6
- Show the full content rather than excerpts in the content archives
- Limit content to 0 characters (a number here would only be applicable when using excerpts for the “content_archive” setting)
- Prevent the Featured Image from showing on archives
- Display numbered pagination rather than Previous/Next
- Setting the default site layout to be Content-Sidebar layout
Pretty cool huh?
But What About All the Other Genesis Settings?
You’ll quickly note that there are a lot more options that can be manipulated in the Genesis Theme Settings than just the 6 that are set as examples in the sample theme.
Check out the snippet below, here you’ll find all the settings and their associated options that you can use to completely control those options when activating your theme.
* I’ve intentionally left out the options for controlling the blog page template settings. There is a great article by Bill Erickson that gives the reasons for avoiding using the blog page template to show the blog on your site.